DX Portfolio
Notion Notebook
The Notion Notebook represents a new interaction system designed to enhance the “presence” of the current Notion app. The core concept is to merge the physical world with digital infor-mation by transforming walls, desktops, and bookshelves into digital interfaces, thereby extending Notion’s functionality into 3D space. The concept of Spatial User Interfaces suggests that interac-tions between humans and computers should not be confined to screens but can occur anywhere in space, fostering more natural interactions with virtual information. In this design project, inspired by the concept of Spatial User Interfaces, we selected the popular software “Notion” to reimagine its functions in the space.
This project aims to reconsider the limitations of current digital tools that rely on screens, reflecting on how tasks were performed before these tools existed and how traditional methods can inspire a redesign of contemporary digital experiences.
We consider three design questions:
• What is the using context and main functions of Notion? • How to embed these functions into the physical space?
• What the tranditional way of doing things can inspire the design of the interaction?
For the prototype, we demonstrated how one person can use Notion Notebook, but if two or more people use it together, it can provide more sense of presence when collaberation.
TEAMMATES
Tina Tsai, Zihao Zhang
INSTRUCTOR
Professor Violet Whitney
DURATION
October 2024 - December 2024
AFFILIATION
Columbia University, GSAPP
CATEGORY
Interaction Design, Spatial Computing
DELIVERABLE
Tangible Interface
MY WORK
Concept Design, Prototype
TOOLS
Processing, ReacTIVison, Fiducial Marker, ChatGPT API, Projector, WebCam
PROTOTYPE VIDEO
STEP ONE: ANALYSIS OF THE DIGITAL TOOL
The first step is analysing the advantage and distadvantage of the Notion through test it by ourselves and using diagrams to investigate its good/bad properties. One method is to recollect how we take notes and edit documents without the apps like Notion. We answered the two questions:
-
What is Notion good at?
-
What is Notion bad at?

ADVANTAGES OF THE NOTION SOFTWARE

DISADVANTAGES OF THE NOTION SOFTWARE
STEP TWO : STORYBOARD
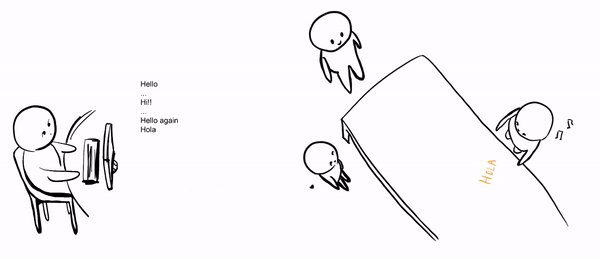
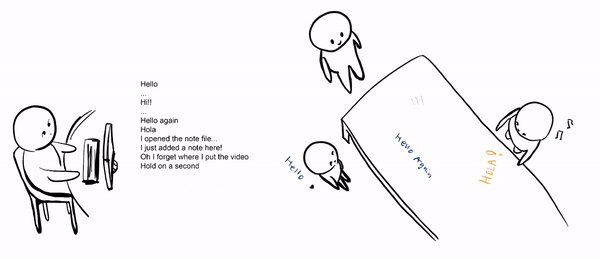
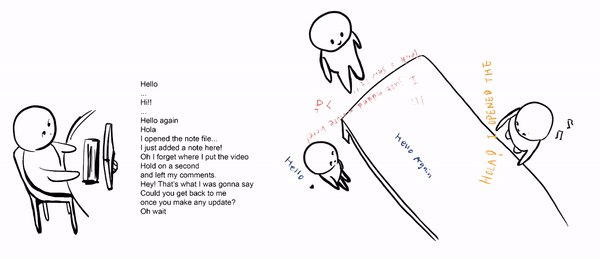
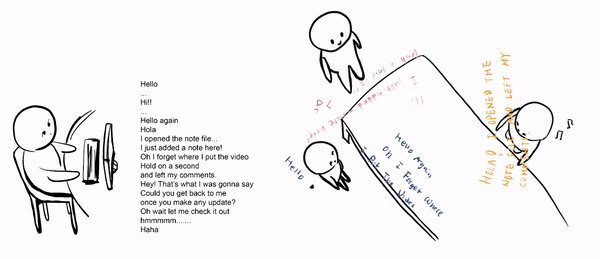
The functions of Notion include collecting and editing multimodal information and collaborating with others for co-editing. In the second step, we reflected on how these tasks were accomplished before Notion existed. We created storyboards to imagine a modern person transported back a hundred years. Initially, this person might find the old ways of handling these tasks inconvenient and miss modern software. But later, he might discover that the traditional methods have their own advantages, such as the ability to spread out all materials for quick review and the opportunity to interact with people in person, creating a psychological connection instead of just facing a screen.




STORYBOARD
We charted the emotional shifts throughout the process, noting that working in front of a screen can induce a sense of mental loneliness, even when collaborating with others. We identified the advantages of traditional methods under the term “Presence,” which refers to the feeling of being physically close to a person or thing. Following this critique, we decide to focus on the feature "Presence" of Notion, and try to improve it through embeding users interface into the physical space.

EMOTIONAL MAP

Interaction with Presence
Psychological Connection
Interaction without Presence
Mental Loneliness
STEP THREE: SPATIAL INTERFACE DESIGN
In the third step, we explored how the functions of searching, collecting, and editing could be implemented in a spatial environment and how people might interact with digital information embedded in the physical world. Drawing inspiration from everyday physical interactions, we decided to transform walls, tabletops, and bookshelves into tangible interfaces. To visualize our design concepts, we employed sketches. We focused on the editing interface, further designing the interaction and prototyping it by developing technical workflow.



SKETCH OF CONCEPT DESIGN
STEP FOUR: TECHNICAL REALIZATION
Furthermore, we delved into the technical aspects of realizing the tangible interface. We utilized Processing and fiducial markers to pair digital information with physical objects and control the specific locations where this information would appear. To implement this, we learned how to program using Processing and conducted tests with fiducial markers.



THE TESTING OF FADUCIAL MARKER
DESIGN RESUITS
-
Diagram of the Technical Workflow

To implement the spatial interface, we utilized several technical tools including Processing linked with Data iCloud, reacTIVision, ChatGPT, and a projector and webcam functioning as sensors.
-
Spatial Interface

Building on the concept of using the surrounding space as a dynamic work-space to enhance the “presence” in using Notion, the new spatial interface includes four key components: search-ing, collecting, editing, and tools.
-
Multimedia Collection

The interface can accommodate various types of content, including text, graphics, and videos.
-
Tools in the Drawer

We designed a range of interaction tools: the Notion Pencil, Inspiration Marker, Question Marker, and AI As-sistant Marker, to enhance co-working and interaction among participants.
-
Collective Interaction Tools

The Inspiration Markers are used for providing comments or posing ques-tions, which can then appear alongside the content.
-
Zoom Scale Tools

The Scale marker is used to adjust the size of text or images, allowing users to scale them up or down.
-
AI Assitant

The AI Assistant Marker is con-nected to ChatGPT and can generate responses to users’ questions.